突然ですが、とても整った美しいブログや企業のホームページって憧れますよね!
ワードプレスで企業のホームページに負けないブログのトップページを作たい!
そう思った時に一気にページをスクロールできるアンカーリンクは頼もしい存在ですね。
しかしいざやってみたら、何度やっても
「ページが見当たりません」「このページは存在しないか削除された可能性があります」「404エラー」
が表示されてしまい、Googleで調べても出てこない。

きちんと設定はあってるはずなのに、どうやってもスクロールじゃなく存在しないページに飛ばされちゃうよ!!



大丈夫!簡単に治せるよ♫
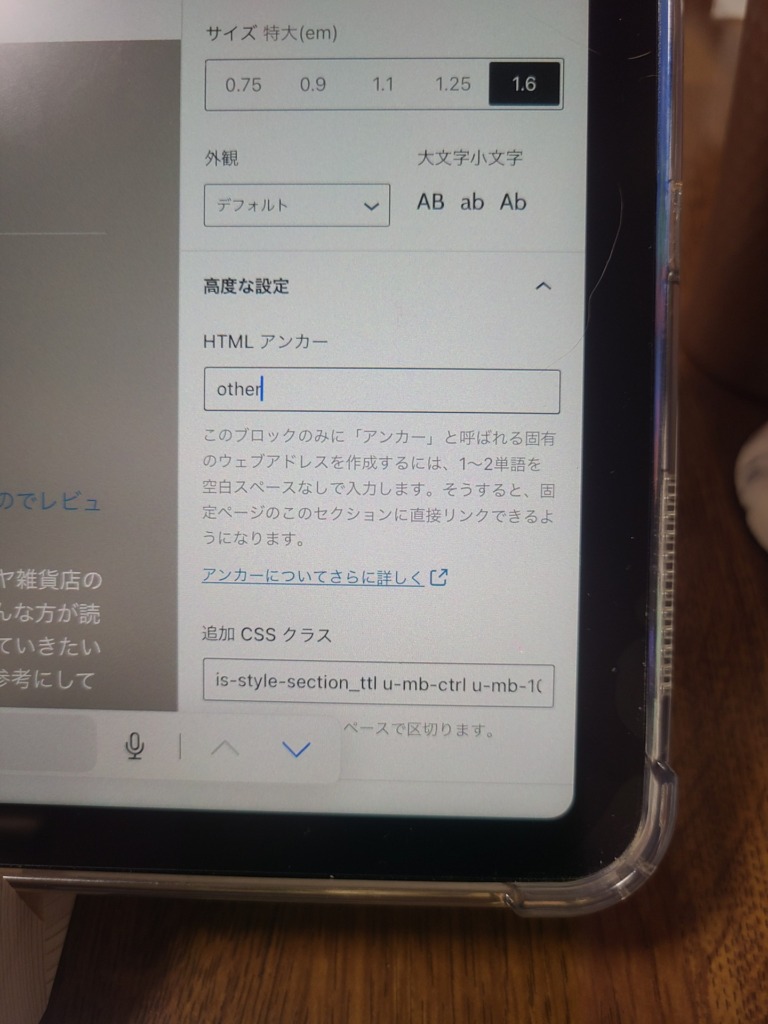
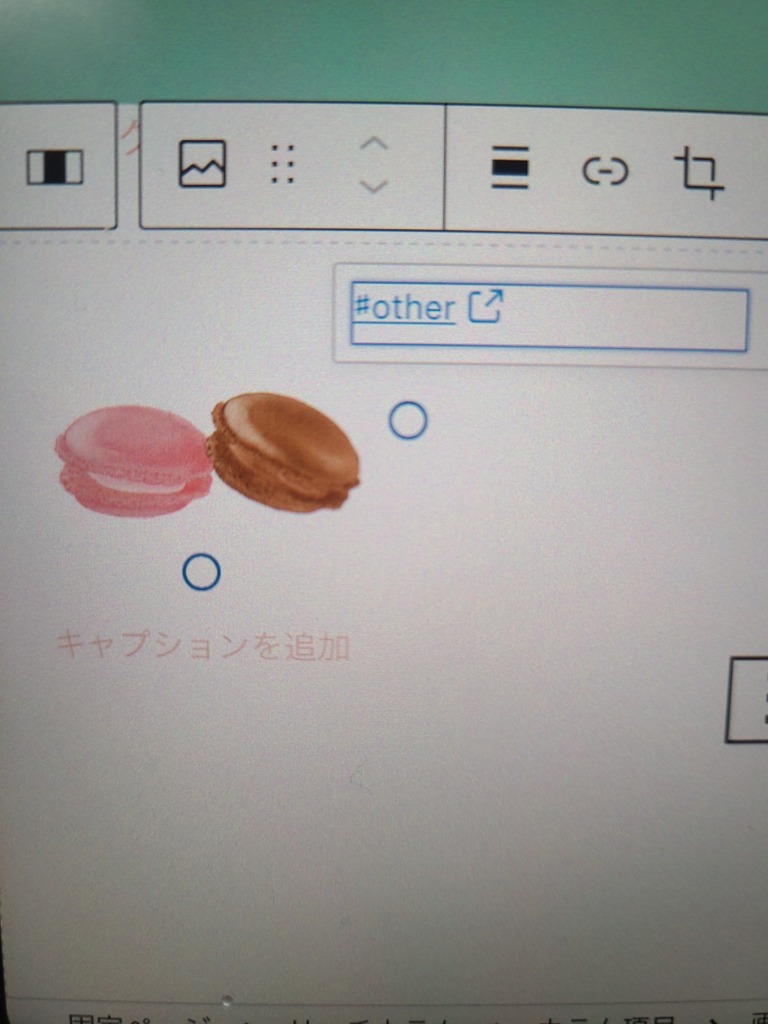
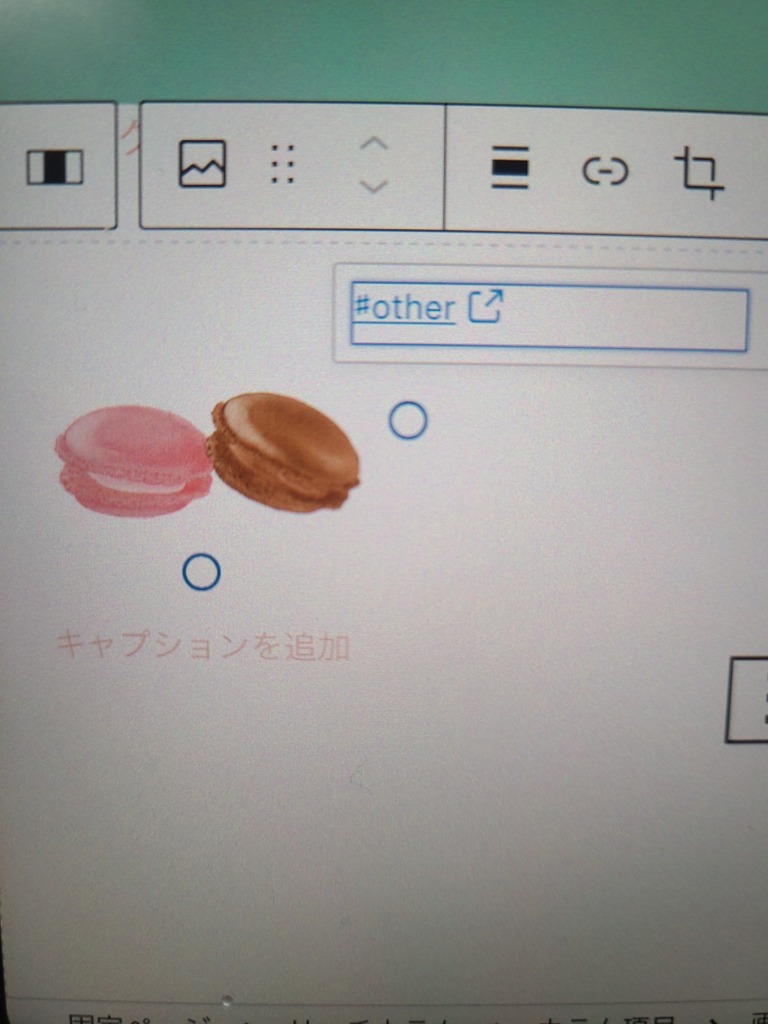
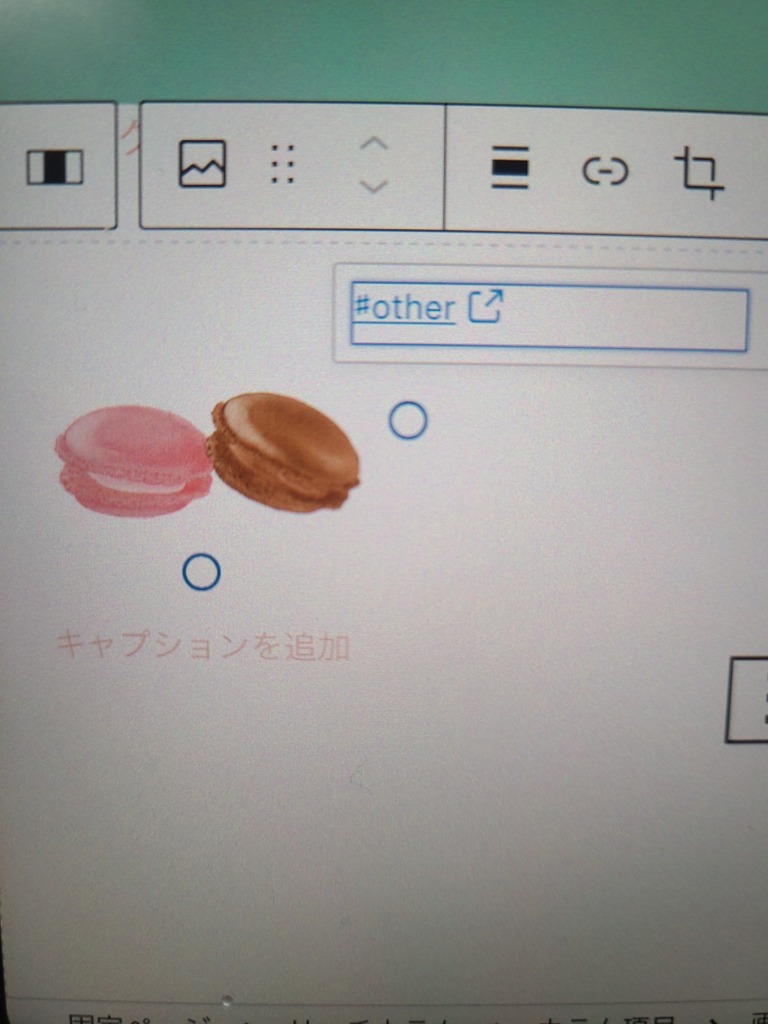
原因はリンク元の♯
アンカーリンク設置の仕方




#は♯(シャープ)ではなく#(ハッシュ)!!
- #
-
ハッシュ。TwitterやInstagramでお馴染みタグ付に用いられる。
- ♯
-
シャープ。ハッシュと比べると横線が右斜めになっている。



見た目そっくりー!!



そうなんだよね!私はどれだけググっても出てこないし人に教えてもらえなかったらずっと分からなかったかも、、。
リンク元を見直して、シャープで入力されてないか確認してね!!



間違えてシャープを入力してしまってもそれっぽくアクションする表示になるから間違いに気づきにくい!



しかも私が参考にしたブログでは、「シャープ」をつけると解説されていたよ〜
それでも改善しない人へ



この他にもいくつか注意点があるので少しまとめておくね!
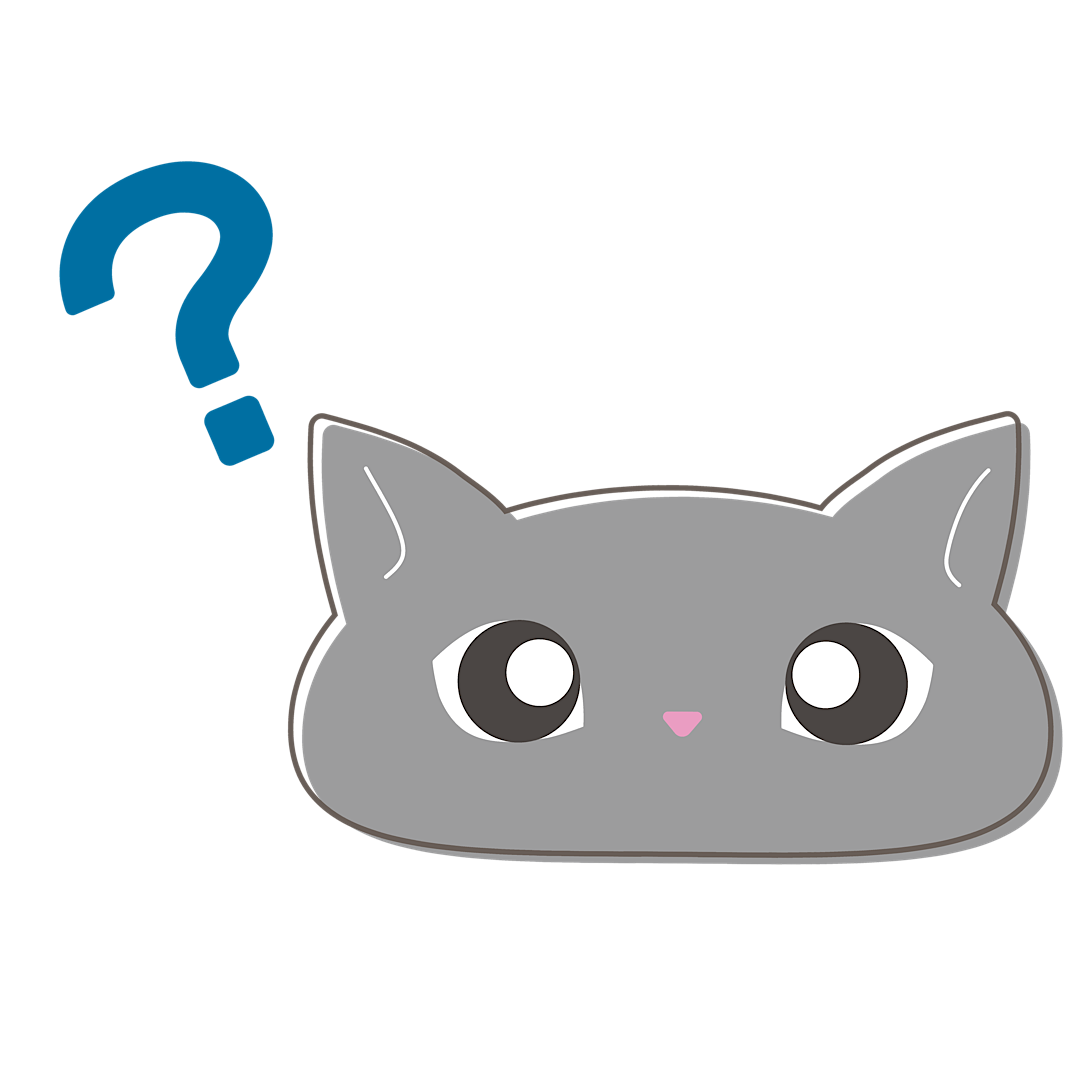
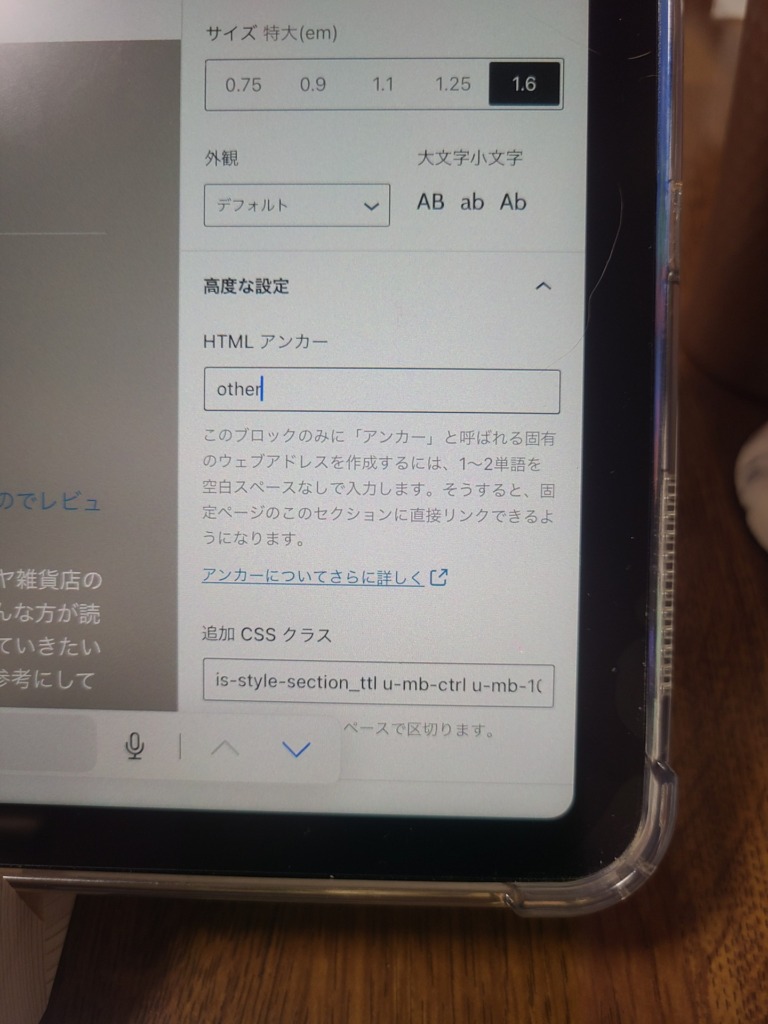
リンク先の注意点
HTMLアンカーは最初が必ずアルファベットで設定する!



最初が数字だったりひらがなだったり、とにかくアルファベット以外が最初に来てはダメだから気をつけてね!
設定するHTMLアンカーに#は付けない


#(ハッシュ)を付けるのはリンク元だけだよ!
リンクが機能するのは公開設定された後



ワードプレス公式にこんな事が書かれていたよ。
ジャンプリンクはサイトをプレビューした時には動作しませんが、サイトページを公開した後にテストできます。
ワードプレスサポートフォーラムより
設定を直したり変更したら、一度公開をして実際の画面からテストしてみてね!!
まとめ
ここをクリックして確認してみてね!
- リンク元の#(ハッシュ)が♯(シャープ)になっていないか
- リンク先のHTMLアンカーは最初がアルファベットで設定されているか
- プレビューではなく公開後のページでテストしているか



以上。
もし404エラーが出てしまう!という人は試してみてね♫



無事アンカーリンクが動作しますように!!






コメント